The visualization of the documents is based on style rules, much like CSS rules. Those style rules define how the documents and groups to which they apply are displayed in the document bar.
While the out-of-the-box configuration is found suitable by most developers, the behavior and visualization can be intuitively tuned with the ease of picking predefined style rules from a library. In addition you can further customize those predefined style rules, or you can define your own ones from scratch, in order to fit your specific needs.
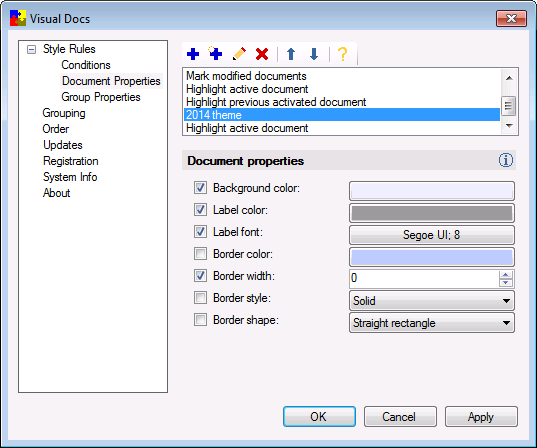
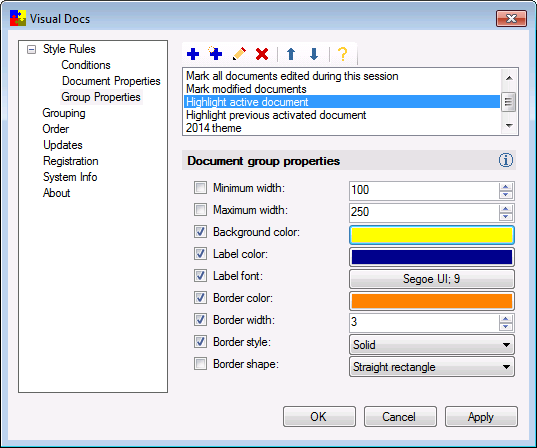
Each style rule consists of some visualization properties for documents and/or their groups, and a condition defining to which documents and/or groups the rule applies.


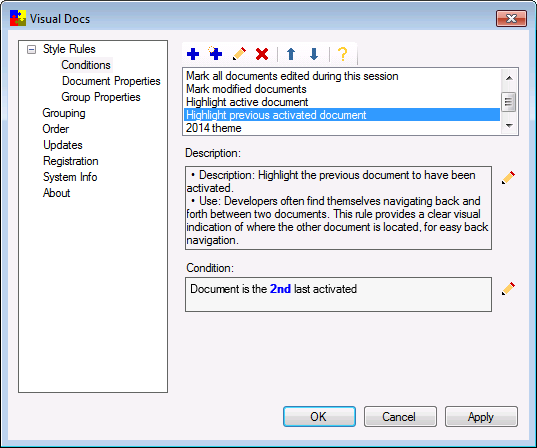
A style rule's condition defines to which documents and/or groups that style rule applies. The 'Conditions' page in the configuration dialog shows a readable representation of the condition of each selected style rule, along with a short description of the rule.
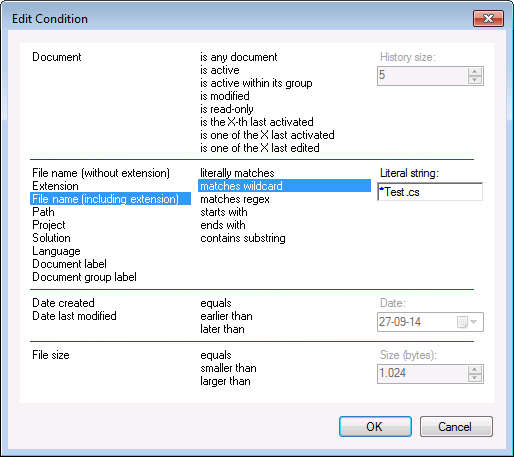
A style rule's condition can be edited in the condition editor, by clicking the 'Edit condition' icon. Composing a condition is as simple as picking a subject, an operator and in some cases an operand from a list. The condition editor shows which operators and operands are available for which subjects, and makes sure that only valid combinations can be composed.


It is common for a document to meet multiple style rules' conditions. Those rules' properties are then applied to that document in a cascading order, much like CSS style rules. Rules that appear higher in the list take precedence over lower ones. This means that properties of style rules are applied unless they are overriden by properties of higher style rules.
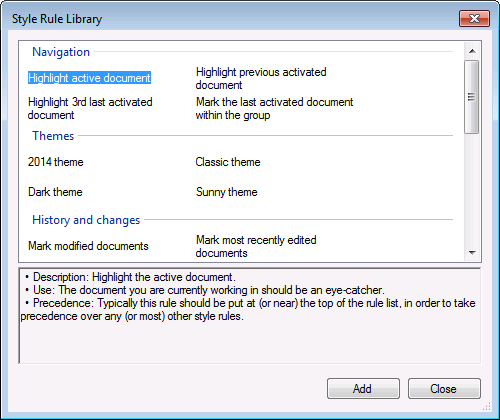
Visual Docs comes with a library of predefined style rules. The most commonly used generic functionality is covered in this library, including color themes, navigation features, etc. Each rule is commented with a short description, what to use it for and how to fine-tune it. Rules that have been picked from the library can be used out of the box, or they can be further customized, if wanted.